Хороший интерфейс пользователя отличается высокой конверсией и простотой использования. Это значит, он оптимально подходит для людей, использующих его и для бизнеса. Что сделать, чтобы интерфейс стал лучше?
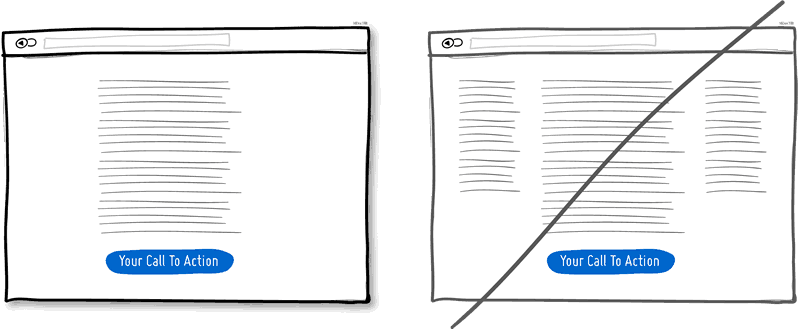
1. Использовать один столбец. Несколько колонок рассредоточат внимание пользователя, он пропустит самое главное, а может, просто не сможет отыскать что-нибудь интересное. Одна колонка привлекает внимание. Пользователю не остается ничего другого, как ознакомиться с ней сверху вниз.

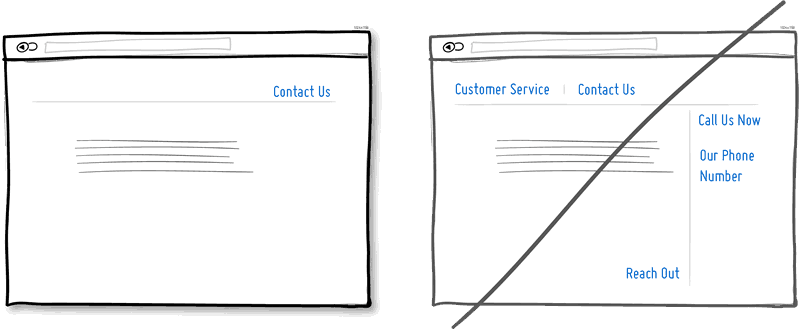
2. Объедините схожую функциональность. С течением времени могут возникать элементы, которые выполняют абсолютно одно и то же. Это недопустимо, так как загружает пользователей, значит, воспользоваться услугой становится сложнее. Так подразделы «Телефон», «Е-мейл», «Адрес» можно объединить в раздел «Контакты».

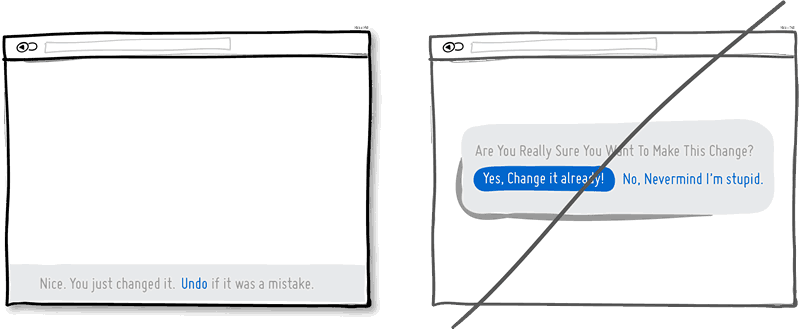
3. Функция отмены действия вместо подтверждения даст вам заработать репутацию честного человека. Многих пользователей раздражает, что требуются постоянные подтверждения. Это выглядит так, как будто вы считаете, что человек не знает, чего хочет и не в состоянии принять решение самостоятельно. Самое неприятное – подтверждения в повторяющихся действиях. Если пользователь имеет возможность отменить действие, он чувствует, что контролирует ситуацию.

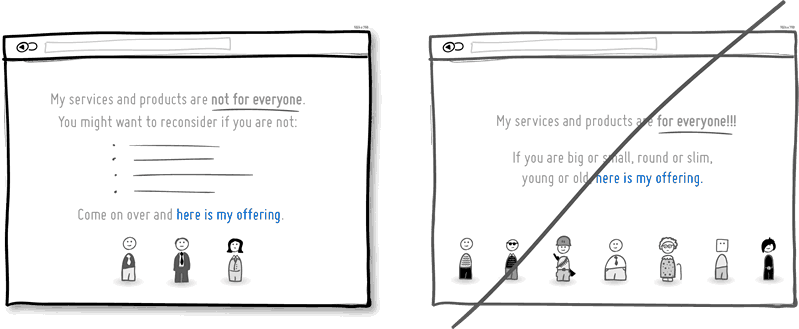
4. Выделяйте аудиторию, не должно присутствовать стремление быстрее избавиться от продукта, вручив его тем, кто в нем не нуждается. Вы точно знаете, кому интересен продукт? Предложения должны быть максимально прозрачными, чтобы заинтересовать потребителя.

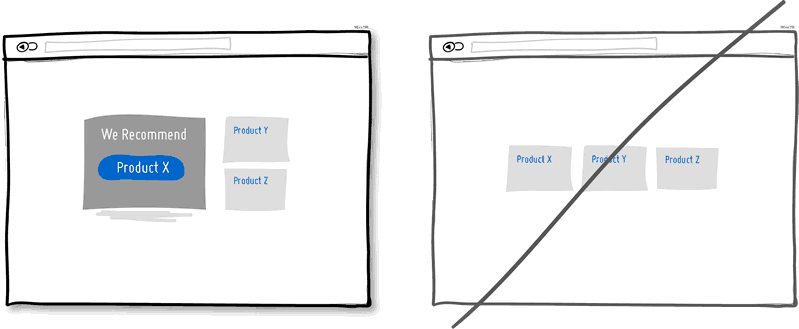
5. Рекомендации, вместо огромного ассортимента. Если предполагается несколько вариантов, сделайте акцент на одном. Иначе велика вероятность того, что пользователь вообще ничего не выберет.

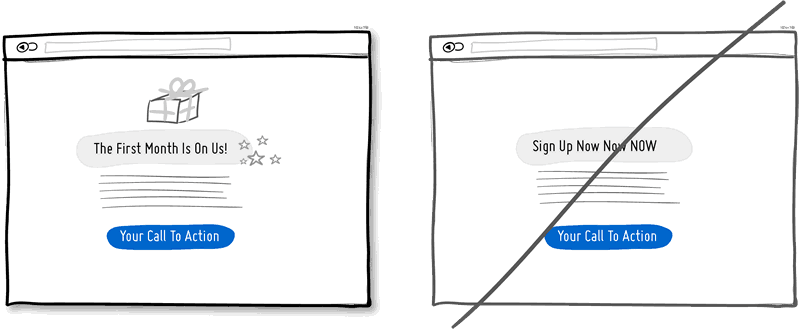
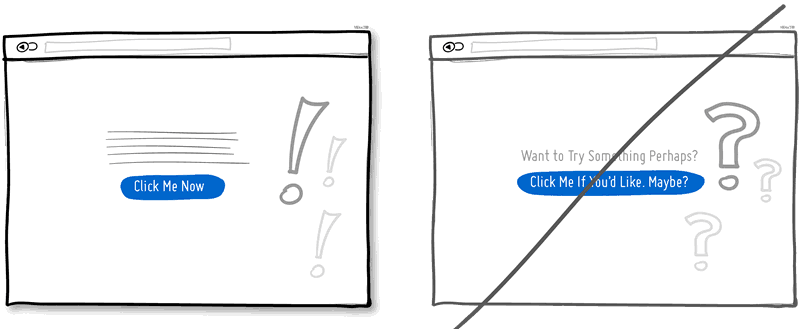
6. Добавьте уверенности. Если заканчивать предложения знаками вопроса, будет казаться, что вы сомневаетесь в своем предложении. Так что не стесняйтесь, лучше добавьте восклицательный знак, чтобы привлечь внимание к продукту.

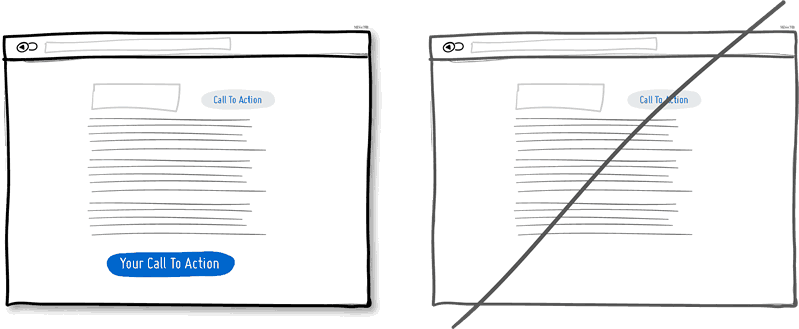
7. Повторяйте призыв как вверху, так и внизу страницы. На данный момент принято делать длинные страницы, это является отличным шансом для того, чтобы повторить призыв к покупке. Но не переусердствуйте! Если есть возможность, поместите призыв на различных страницах веб-ресурса. При этом не забудьте оставить его и на главной странице – вверху и внизу.

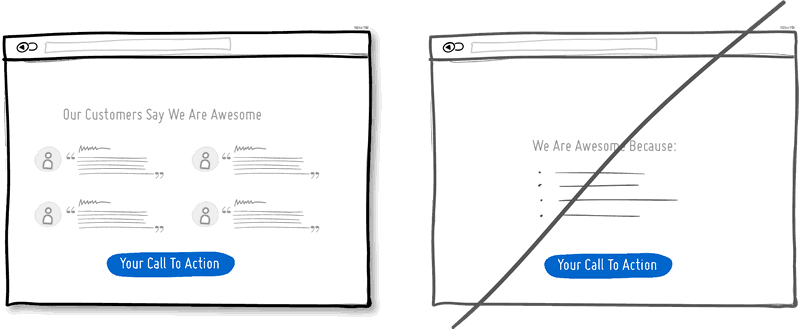
8. Докажите, что о вас думают хорошо другие люди! Отличная тактика – показать статистику сайта или представить потенциальным клиентам доказательство того, что другие люди уже воспользовались предложением и остались довольны. Одобрение кем-либо продукта сыграет вам на руку, так как доверие к предложению возрастет в несколько раз.

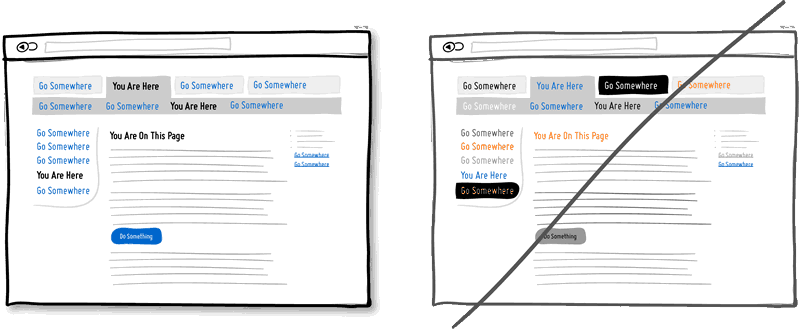
9. Использование контрастных четких стилей, вместо размытых. Визуальное оформление помогает пользователю освоиться с веб-ресурсом. Глубина, контраст, цвет – это «оружие» в борьбе за клиента. К примеру, одним цветом можно выделить кликабельные элементы – отлично подойдет голубой или другой приятный оттенок. Черным цветом можно выделить элементы, которые будут указывать на месторасположение.

10.Перед тем как произвести продажу продукта, вручите пользователю подарок. Зачем нужен подарок? Он убеждает пользователя в добрых намерениях, повышает авторитет продавца в несколько раз. Подаренный продукт еще раз убедит клиента в том, что вы предлагаете действительно полезные вещи. Естественно, при этом подарок должен быть качественным, подходящим выбранной аудитории. Можно подарить первый месяц бесплатного пользования веб-ресурсом, а там, глядишь, человеку понравится, и он не захочет отказываться от предложения.