
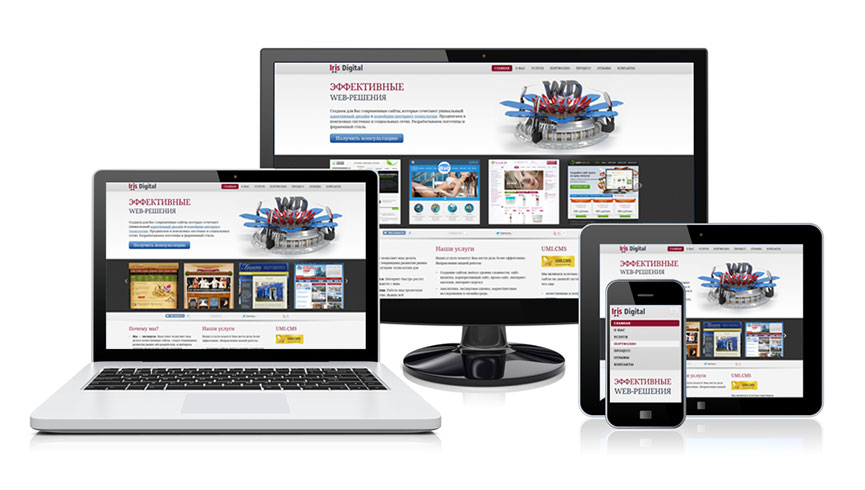
В английском языке присутствует очень точное выражение: responsive web design. Это выражение относится к такому дизайну веб-страниц, который обеспечивает хорошее визуальное восприятие сайта на любых устройствах, подключенных к сети Интернет. Такое прогрессивное решение позволяет с одинаковым успехом просматривать сайт на планшетах, смартфонах и ноутбуках, и везде он будет выглядеть прекрасным образом, вне зависимости от формата монитора и его разрешения. Функциональность также не пострадает — так, например, пользователям мобильных девайсов не придется специально расширять требуемые области страниц для того, чтобы попасть по ссылке. Таким образом, адаптивный дизайн делает внешний вид веб-страниц соответствующим тому устройству, с которого пользователь просматривает сайт.
Для чего нужен адаптивный дизайн веб-страниц?
Есть несколько причин использовать адаптивный дизайн:
- Широкий перечень устройств, имеющих доступ к сети Интернет. Множество пользователей просматривают страницы с различных устройств, которые отличаются между собой не только габаритами экрана, но и разрешением монитора. Такое отличие приводит к тому, что один и тот же дизайнерский проект может выглядеть по-разному у тех или иных пользователей. Чтобы веб-страницы правильно отображались у каждого посетителя, необходим адаптивный дизайн.
- Современный мир нельзя представить себе без мобильных гаджетов, имеющих доступ к сети Интернет. Сегмент мобильных пользователей расширяется с каждым днем, и актуальные тенденции разработки сайтов диктуют необходимость использования адаптивного дизайна. Создание сайтов без адаптивного дизайна приведет к тому, что пользователям будет неудобно пользоваться ресурсом, и они уйдут к конкурентам.
- Если онлайн-ресурс содержит актуальную и срочную информацию, то, разумеется, что большинство пользователей воспользуются мобильными устройствами, чтобы быстро узнать свежие новости. Адаптивный дизайн позаботится о том, чтобы сайт хорошо выглядел на экране телефона, а пользователь смог без проблем найти интересующий контент.
